–ö–į–ļ —Ā–ĺ–∑–ī–į—ā—Ć –Ī–į–Ĺ–Ĺ–Ķ—Ä —Ā Google Web Designer

–Ě–į —ć—ā–į–Ņ–Ķ —Ā–ĺ–∑–ī–į–Ĺ–ł—Ź –Ņ—Ä–ĺ–Ķ–ļ—ā–į –Ī—É–ī—É—Č–Ķ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į, –≤–į–ľ –Ĺ–į–ī–Ľ–Ķ–∂–ł—ā –ĺ—ā–ī–į—ā—Ć –Ņ—Ä–Ķ–ī–Ņ–ĺ—á—ā–Ķ–Ĺ–ł–Ķ –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ć—Ā–ļ–ł–ľ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į–ľ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –Ę.–Ķ. —É–ļ–į–∑–į—ā—Ć –Ķ–≥–ĺ —ą–ł—Ä–ł–Ĺ—É –ł –≤—č—Ā–ĺ—ā—É. –≠—ā–ł –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č –≤—č –ł–ľ–Ķ–Ķ—ā–Ķ –Ņ—Ä–į–≤–ĺ –ł–∑–ľ–Ķ–Ĺ—Ź—ā—Ć –≤ –Ľ—é–Ī–ĺ–Ļ –ľ–ĺ–ľ–Ķ–Ĺ—ā. –Ē–Ľ—Ź —ć—ā–ĺ–Ļ —Ü–Ķ–Ľ–ł —Ā–Ľ—É–∂–ł—ā –Ņ—Ä–į–≤–į—Ź –Ņ–į–Ĺ–Ķ–Ľ—Ć –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ «–°–≤–ĺ–Ļ—Ā—ā–≤–į». –í–ł–Ī–Ķ—Ä–ł—ā–Ķ –ľ–Ķ—Ā—ā–ĺ –Ĺ–į –≤–į—ą–Ķ–ľ —Ā–į–Ļ—ā–Ķ, –ļ—É–ī–į —Ā–ĺ–Ī–ł—Ä–į–Ķ—ā–Ķ—Ā—Ć —Ä–į–∑–ľ–Ķ—Ā—ā–ł—ā—Ć –≥–ĺ—ā–ĺ–≤—č–Ļ –Ī–į–Ĺ–Ĺ–Ķ—Ä –ł –∑–į–ī–į–≤–į–Ļ—ā–Ķ –Ķ–≥–ĺ —Ä–į–∑–ľ–Ķ—Ä—č –ł—Ā—Ö–ĺ–ī—Ź –ł–∑ —ć—ā–ĺ–≥–ĺ.
–°–ĺ–∑–ī–į–Ĺ–ł–Ķ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į.
–®–į–≥ 1. –ü–ĺ–ī–≥–ĺ—ā–ĺ–≤–ļ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ.
–ü–Ķ—Ä–Ķ–ī —ā–Ķ–ľ –ļ–į–ļ –Ņ—Ä–ł—Ā—ā—É–Ņ–ł—ā—Ć –ļ —Ā–ĺ–∑–ī–į–Ĺ–ł—é –Ī–į–Ĺ–Ĺ–Ķ—Ä–į, –≤–į–ľ –Ĺ–Ķ –Ņ–ĺ–ľ–Ķ—ą–į–Ķ—ā –Ņ–ĺ–ī–≥–ĺ—ā–ĺ–≤–ł—ā—Ć –ł—Ā—Ö–ĺ–ī–Ĺ—č–Ķ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź. –Į –Ĺ–Ķ –Ī—É–ī—É –∑–į–ĺ—Ā—ā—Ä—Ź—ā—Ć –≤–į—ą–Ķ –≤–Ĺ–ł–ľ–į–Ĺ–ł–Ķ –Ĺ–į —Ā–ĺ–∑–ī–į–Ĺ–ł–ł –ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ĺ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –°–ļ–į–∂—É —ā–ĺ–Ľ—Ć–ļ–ĺ, —á—ā–ĺ –ļ–į—Ä—ā–ł–Ĺ–ļ–ł –ī–Ľ—Ź –≤–į—ą–Ķ–≥–ĺ –Ī—É–ī—É—Č–Ķ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –Ņ–ĺ–Ľ–į–≥–į–Ķ—ā—Ā—Ź –∑–į—Ä–į–Ĺ–Ķ–Ķ –ĺ–Ņ—ā–ł–ľ–ł–∑–ł—Ä–ĺ–≤–į—ā—Ć –ī–Ľ—Ź —É–ľ–Ķ–Ĺ—Ć—ą–Ķ–Ĺ–ł—Ź –≤–Ķ—Ā–į. –ö–ĺ–Ĺ–Ķ—á–Ĺ–ĺ, –ł–ī–Ķ–į–Ľ—Ć–Ĺ—č–ľ –≤–į—Ä–ł–į–Ĺ—ā–ĺ–ľ –Ī—č–Ľ–ĺ –Ī—č –Ķ—Č—Ď –ł —Ä–į–∑–ľ–Ķ—Ä –ļ–į—Ä—ā–ł–Ĺ–ĺ–ļ –ľ–ĺ–ī–ł—Ą–ł—Ü–ł—Ä–ĺ–≤–į—ā—Ć –Ņ–ĺ–ī —Ä–į–∑–ľ–Ķ—Ä –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –Ě–ĺ –Ĺ–Ķ –ĺ–≥–ĺ—Ä—á–į–Ļ—ā–Ķ—Ā—Ć, –Ķ—Ā–Ľ–ł –≤—č —ć—ā–ĺ–≥–ĺ –Ķ—Č–Ķ –Ĺ–Ķ —Ā–ī–Ķ–Ľ–į–Ľ–ł. –í—č —Ā–ľ–ĺ–∂–Ķ—ā–Ķ –Ņ—Ä–Ķ–ĺ–Ī—Ä–į–∑–ĺ–≤–į—ā—Ć —Ä–į–∑–ľ–Ķ—Ä –Ņ—Ä—Ź–ľ–ĺ –≤ Google Web Designer.
–®–į–≥ 2. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į —Ą–ĺ–Ĺ–į.
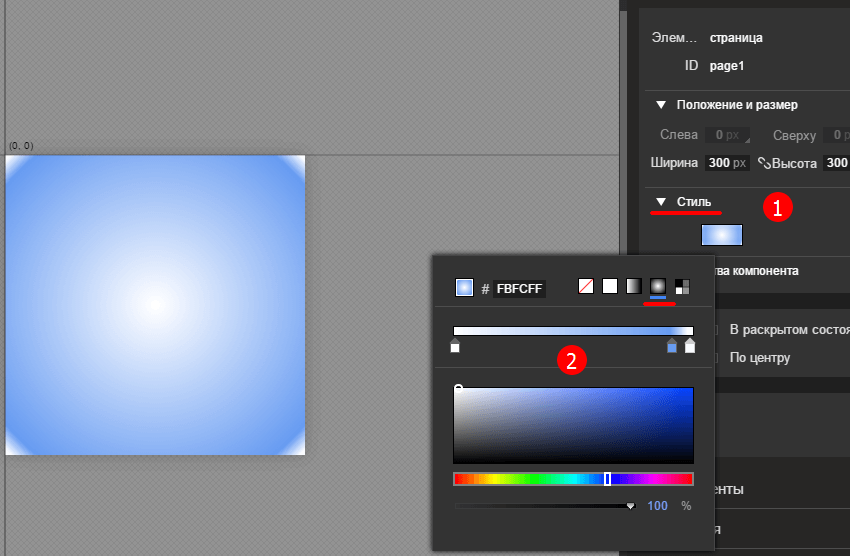
–Ē–Ľ—Ź –Ĺ–į—á–į–Ľ–į –Ĺ–į—Ā—ā—Ä–ĺ–ł–ľ —Ą–ĺ–Ĺ –ī–Ľ—Ź –≤–į—ą–Ķ–≥–ĺ –Ī—É–ī—É—Č–Ķ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –≠—ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ –ĺ—Ā—É—Č–Ķ—Ā—ā–≤–ł—ā—Ć –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ «–°–≤–ĺ–Ļ—Ā—ā–≤–į» — «–°—ā–ł–Ľ—Ć». –ó–ī–Ķ—Ā—Ć –Ĺ–į—Ö–ĺ–ī—Ź—ā—Ā—Ź –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā—č, —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é –ļ–ĺ—ā–ĺ—Ä—č—Ö –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–ł—ā—Ć —Ą–ĺ–Ĺ –ī–Ľ—Ź –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –§–ĺ–Ĺ–ĺ–≤–ĺ–Ķ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć, –Ĺ–ĺ –≤ —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –≤–Ķ—Ā –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –Ĺ–Ķ–ľ–Ĺ–ĺ–≥–ĺ —É–≤–Ķ–Ľ–ł—á–ł—ā—Ā—Ź.
–®–į–≥ 3. –ü–ĺ—Ā—ā—Ä–ĺ–Ķ–Ĺ–ł–Ķ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į.
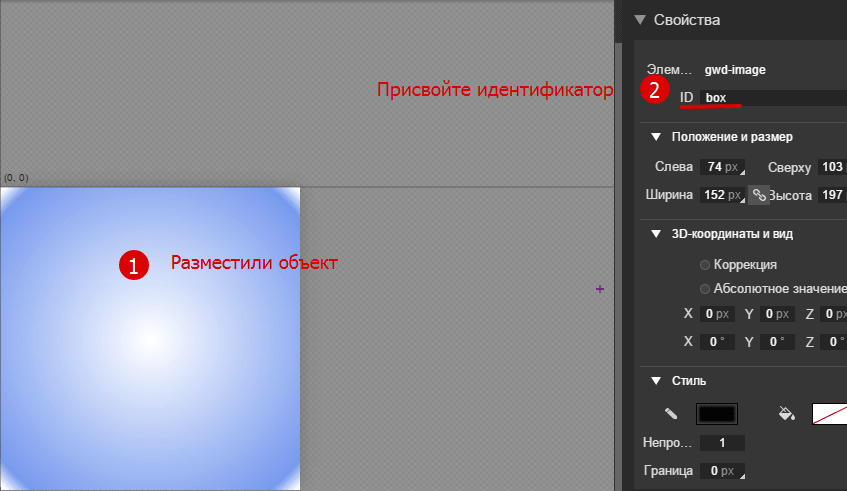
–õ–ĺ–≥–ł—á–Ĺ–ĺ –Ī—É–ī–Ķ—ā –≤—č—Ā—ā—Ä–ĺ–ł—ā—Ć –≤—Ā–Ķ –≥—Ä–į—Ą–ł—á–Ķ—Ā–ļ–ł–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —ā–į–ļ–ł–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ, —á—ā–ĺ–Ī—č —É–≤–ł–ī–Ķ—ā—Ć, –ļ–į–ļ –ĺ–Ĺ–ł –Ī—É–ī—É—ā –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć –≤ –≥–ĺ—ā–ĺ–≤–ĺ–ľ –≤–ł–ī–Ķ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź –≤—Ā–Ķ–≥–ĺ –Ľ–ł—ą—Ć –Ņ–Ķ—Ä–Ķ—ā–į—Č–ł—ā—Ć –≤—Ā–Ķ –∑–į–≥–ĺ—ā–ĺ–≤–ļ–ł –ł–∑ –≤–į—ą–Ķ–Ļ –Ņ–į–Ņ–ļ–ł –≤ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—É. –ü—Ä–ĺ—Ā—ā–ĺ –Ĺ–į–≤–Ķ–ī–ł—ā–Ķ –ļ—É—Ä—Ā–ĺ—Ä –Ĺ–į –≤—č–Ī—Ä–į–Ĺ–Ĺ—č–Ļ –≥—Ä–į—Ą–ł—á–Ķ—Ā–ļ–ł–Ļ –ĺ–Ī—ä–Ķ–ļ—ā. –ó–į—ā–Ķ–ľ –∑–į–∂–ľ–ł—ā–Ķ –Ľ–Ķ–≤—É—é –ļ–Ĺ–ĺ–Ņ–ļ—É –ľ—č—ą–ł –ł –Ņ–Ķ—Ä–Ķ—ā–į—Č–ł—ā–Ķ —ć—ā–ĺ—ā –ĺ–Ī—ä–Ķ–ļ—ā –Ĺ–į —Ä–į–Ī–ĺ—á—É—é –ĺ–Ī–Ľ–į—Ā—ā—Ć –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č.
–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č –Ņ—Ä–ĺ–ī–Ķ–Ľ–į–Ľ–ł —ć—ā–ĺ—ā –Ĺ–Ķ—Ā–Ľ–ĺ–∂–Ĺ—č–Ļ —Ą–ĺ–ļ—É—Ā, –∑–į–Ļ–ī–ł—ā–Ķ –≤ —Ä–į–∑–ī–Ķ–Ľ «–°–≤–ĺ–Ļ—Ā—ā–≤–į». –ó–ī–Ķ—Ā—Ć –≤–į–ľ –Ĺ–į–ī–Ľ–Ķ–∂–ł—ā –Ņ—Ä–ł—Ā–≤–ĺ–ł—ā—Ć –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä, –į —ā–į–ļ–∂–Ķ –Ņ—Ä–ĺ–ł–∑–≤–Ķ—Ā—ā–ł –ī—Ä—É–≥–ł–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –≤ —Ā–Ľ—É—á–į–Ķ –Ĺ–į–ī–ĺ–Ī–Ĺ–ĺ—Ā—ā–ł. –ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–ł—ā–Ķ –≤—Ā–Ķ –≥—Ä–į—Ą–ł—á–Ķ—Ā–ļ–ł–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č –≤–į—ą–Ķ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –≤ –Ľ–ĺ–≥–ł—á–Ķ—Ā–ļ–ĺ–ľ –Ņ–ĺ—Ä—Ź–ī–ļ–Ķ, –≤—č —É–≤–ł–ī–ł—ā–Ķ, —á—ā–ĺ –ļ–į–∂–ī—č–Ļ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –∑–į–Ĺ—Ź–Ľ –Ĺ–į –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ —ą–ļ–į–Ľ–Ķ —Ā—ā–į—Ä—ā–ĺ–≤—É—é –Ņ–ĺ–∑–ł—Ü–ł—é.
–®–į–≥ 4. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –į–Ĺ–ł–ľ–į—Ü–ł–ł.
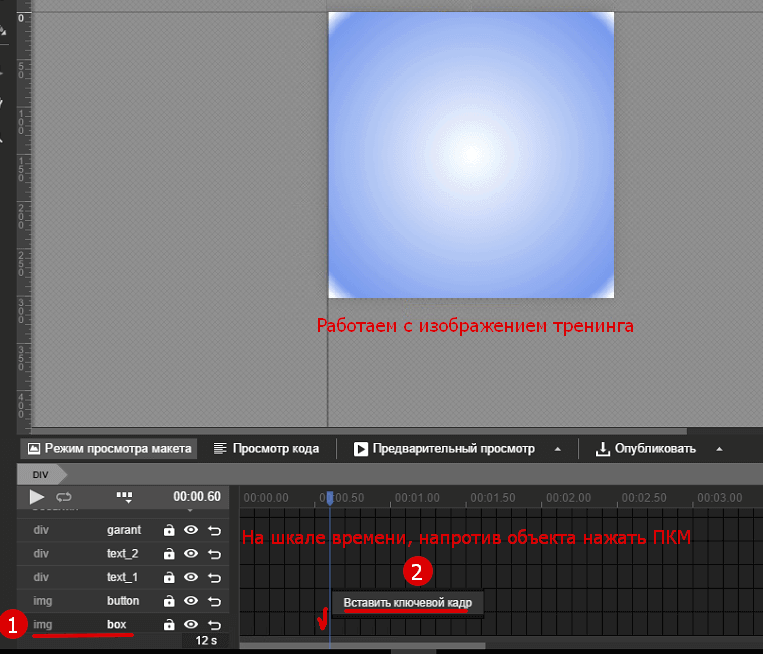
–Ē–Ľ—Ź –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –į–Ĺ–ł–ľ–į—Ü–ł–ł –≤–į–ľ –∂–Ķ–Ľ–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ —Ä–Ķ—ą–ł—ā—Ć, –ļ–į–ļ–ĺ–Ļ –ĺ–Ī—ä–Ķ–ļ—ā –Ī—É–ī–Ķ—ā –Ņ–ĺ—Ź–≤–Ľ—Ź—ā—Ć—Ā—Ź –Ņ–Ķ—Ä–≤—č–ľ, –į –ļ–į–ļ–ĺ–Ļ - –≤—ā–ĺ—Ä—č–ľ, –ļ–į–ļ–ĺ–Ļ - —ā—Ä–Ķ—ā–ł–Ļ –ł —ā.–ī. –ü–ĺ–Ľ—É—á–į–Ķ—ā—Ā—Ź, —á—ā–ĺ –≤–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź —Ā–ĺ—Ā—ā–į–≤–ł—ā—Ć —Ā–≤–ĺ–Ķ–≥–ĺ —Ä–ĺ–ī–į —Ā—Ü–Ķ–Ĺ–į—Ä–ł–Ļ. –ö–ĺ–≥–ī–į –≤—č –Ĺ–į–ļ–ĺ–Ĺ–Ķ—Ü-—ā–ĺ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā–Ķ—Ā—Ć —Ā —ā–Ķ–ľ, –ļ–į–ļ–ĺ–Ļ –ĺ–Ī—ä–Ķ–ļ—ā –ī–ĺ–Ľ–∂–Ķ–Ĺ –Ī—č—ā—Ć –Ņ–Ķ—Ä–≤—č–ľ –ī–Ķ–Ļ—Ā—ā–≤—É—é—Č–ł–ľ –ĺ–Ī—ä–Ķ–ļ—ā–ĺ–ľ, —ā–ĺ –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –Ķ–≥–ĺ –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č. –ó–į—ā–Ķ–ľ –Ņ–ĺ–ī–≤–ĺ–ī–ł—ā–Ķ –ļ—É—Ä—Ā–ĺ—Ä –ľ—č—ą–ł –ļ –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ —ą–ļ–į–Ľ–Ķ. –Ě–į —ć—ā–ĺ–Ļ —ą–ļ–į–Ľ–Ķ –Ĺ–į–∂–ł–ľ–į–Ķ—ā–Ķ –Ĺ–į –Ņ—Ä–į–≤—É—é –ļ–Ĺ–ĺ–Ņ–ļ—É –ľ—č—ą–ł. –í —ā–ĺ–Ľ—Ć–ļ–ĺ —á—ā–ĺ –Ņ–ĺ—Ź–≤–ł–≤—ą–Ķ–ľ—Ā—Ź –ļ–ĺ–Ĺ—ā–Ķ–ļ—Ā—ā–Ĺ–ĺ–ľ –ľ–Ķ–Ĺ—é –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –Ņ—É–Ĺ–ļ—ā «–í—Ā—ā–į–≤–ł—ā—Ć –ļ–Ľ—é—á–Ķ–≤–ĺ–Ļ –ļ–į–ī—Ä«. 
–ó–į–Ņ–ĺ–ľ–Ĺ–ł—ā–Ķ, —á—ā–ĺ –ł–ľ–Ķ–Ĺ–Ĺ–ĺ —ć—ā–ĺ—ā –ļ–į–ī—Ä –ł –Ī—É–ī–Ķ—ā –ĺ—ā–≤–Ķ—á–į—ā—Ć –∑–į —ā–ĺ, –ļ–į–ļ –Ī—É–ī–Ķ—ā –Ņ–ĺ—Ź–≤–Ľ—Ź—ā—Ć—Ā—Ź –≤–į—ą —Ā–į–ľ—č–Ļ –Ņ–Ķ—Ä–≤—č–Ļ –ĺ–Ī—ä–Ķ–ļ—ā. –Ě–ĺ, –≤–ľ–Ķ—Ā—ā–Ķ —Ā —ā–Ķ–ľ –ļ–į–ī—Ä–ĺ–ľ, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –≤—č –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł–Ľ–ł –ļ–Ľ—é—á–Ķ–≤—č–ľ, –Ņ–ĺ—Ź–≤–ł–Ľ—Ā—Ź –ł –ł—Ā—Ö–ĺ–ī–Ĺ—č–Ļ (–≤ –Ĺ–į—á–į–Ľ–Ķ –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ —ą–ļ–į–Ľ—č).
–í–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź —Č–Ķ–Ľ–ļ–Ĺ—É—ā—Ć –Ľ–Ķ–≤–ĺ–Ļ –ļ–Ĺ–ĺ–Ņ–ļ–ĺ–Ļ –ľ—č—ą–ļ–ł –Ņ–ĺ –ł—Ā—Ö–ĺ–ī–Ĺ–ĺ–ľ—É –ļ–į–ī—Ä—É. –Ē–į–Ľ–Ķ–Ķ, –ľ–ĺ–∂–Ĺ–ĺ –Ņ—Ä–ł—Ā—ā—É–Ņ–į—ā—Ć –ļ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ –į–Ĺ–ł–ľ–į—Ü–ł–ł. –ü—Ä–Ķ–ī–Ņ–ĺ–Ľ–ĺ–∂–ł–ľ, –≤—č –∑–į–ī—É–ľ–į–Ľ–ł, —á—ā–ĺ –≤ –≤–į—ą–Ķ–ľ –Ī—É–ī—É—Č–Ķ–ľ –Ī–į–Ĺ–Ĺ–Ķ—Ä–Ķ –ļ–į–ļ–ĺ–Ļ-—ā–ĺ –ł–∑ –ĺ–Ī—ä–Ķ–ļ—ā–ĺ–≤ –Ī—É–ī–Ķ—ā –Ņ–ĺ—Ź–≤–Ľ—Ź—ā—Ć—Ā—Ź –ļ–į–ļ –Ī—č –ł–∑ –≥–Ľ—É–Ī–ł–Ĺ—č. –Ē–Ľ—Ź —ć—ā–ĺ–Ļ —Ü–Ķ–Ľ–ł, –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –∑–į–Ļ—ā–ł –≤ —Ä–į–∑–ī–Ķ–Ľ «–°–≤–ĺ–Ļ—Ā—ā–≤–į» –ł –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć —Ä–į–∑–ľ–Ķ—Ä –ĺ–Ī—ä–Ķ–ļ—ā–į –Ĺ–į –Ĺ—É–Ľ–Ķ–≤—č–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź, –į —ā–į–ļ–∂–Ķ –≤—č—Ā—ā–į–≤–ł—ā—Ć –Ņ—Ä–ĺ–∑—Ä–į—á–Ĺ–ĺ—Ā—ā—Ć –≤ –Ĺ–ĺ–Ľ—Ć.
–Ē–į–Ľ–Ķ–Ķ, –≤–į–ľ –Ĺ–į–ī–ĺ–Ī–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ–ļ–Ľ—é—á–ł—ā—Ć—Ā—Ź –Ĺ–į –ļ–Ľ—é—á–Ķ–≤–ĺ–Ļ –ļ–į–ī—Ä. –ź –∑–į—ā–Ķ–ľ –≤—č –ī–ĺ–Ľ–∂–Ĺ—č –≤–ĺ–∑–≤—Ä–į—ā–ł—ā—Ć —Ā–≤–ĺ–Ļ—Ā—ā–≤–į –ĺ–Ī—ä–Ķ–ļ—ā–į –Ĺ–į –ł—Ā—Ö–ĺ–ī–Ĺ—č–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź. –í–ĺ—ā —ā–į–ļ –Ĺ–į—Ā—ā—Ä–į–ł–≤–į–Ķ—ā—Ā—Ź –į–Ĺ–ł–ľ–į—Ü–ł—Ź. –Ě–į–≤–Ķ—Ä–Ĺ—Ź–ļ–į, –≤—č —É–∂–Ķ –ī–ĺ–≥–į–ī–į–Ľ–ł—Ā—Ć, —á—ā–ĺ –Ņ–Ľ–į–≤–Ĺ–ĺ—Ā—ā—Ć –ī–≤–ł–∂–Ķ–Ĺ–ł—Ź –ĺ–Ī—ä–Ķ–ļ—ā–ĺ–≤ –≤ –≤–į—ą–Ķ–ľ –Ī—É–ī—É—Č–Ķ–ľ –Ī–į–Ĺ–Ĺ–Ķ—Ä–Ķ —Ä–Ķ–≥—É–Ľ–ł—Ä—É–Ķ—ā—Ā—Ź —ā–Ķ–ľ, –Ĺ–į —Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –ĺ—ā–ī–į–Ľ—Ź–Ķ—ā—Ā—Ź –ļ–Ľ—é—á–Ķ–≤–ĺ–Ļ –ļ–į–ī—Ä –ĺ—ā –ł—Ā—Ö–ĺ–ī–Ĺ–ĺ–≥–ĺ.
–Ē—Ä—É–≥–ł–Ķ –ĺ–Ī—ä–Ķ–ļ—ā—č –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ĺ–į—Ā—ā—Ä–į–ł–≤–į—ā—Ć —ā–į–ļ–ł–ľ –∂–Ķ –ĺ–Ī—Ä–į–∑–ĺ–ľ. –Ě–į –ł—Ā—Ö–ĺ–ī–Ĺ–ĺ–ľ –ļ–į–ī—Ä–Ķ –≤–į–ľ –ī–ĺ–Ņ—É—Ā—ā–ł–ľ–ĺ –Ī—É–ī–Ķ—ā –Ņ–Ķ—Ä–Ķ–ľ–Ķ—Ā—ā–ł—ā—Ć –ĺ–Ī—ä–Ķ–ļ—ā—č –∑–į –Ņ—Ä–Ķ–ī–Ķ–Ľ—č –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –ź –Ĺ–į –ļ–Ľ—é—á–Ķ–≤–ĺ–ľ –ļ–į–ī—Ä–Ķ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –≤–Ķ—Ä–Ĺ—É—ā—Ć –ĺ–Ī—ä–Ķ–ļ—ā—č –ĺ–Ī—Ä–į—ā–Ĺ–ĺ –≤ –Ņ—Ä–Ķ–ī–Ķ–Ľ—č –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –ē—Ā–Ľ–ł –≤—č —Ā–ī–Ķ–Ľ–į–Ķ—ā–Ķ –≤—Ā–Ķ —ā–į–ļ–ł–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ, —ā–ĺ —Ā–ĺ–∑–ī–į—Ā—ā—Ā—Ź –≤–Ņ–Ķ—á–į—ā–Ľ–Ķ–Ĺ–ł–Ķ –Ņ–ĺ–Ľ–Ķ—ā–į –≥—Ä–į—Ą–ł—á–Ķ—Ā–ļ–ł—Ö –ĺ–Ī—ä–Ķ–ļ—ā–ĺ–≤.
–Ě–į –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ —ą–ļ–į–Ľ–Ķ, –≤—č —É–≤–ł–ī–ł—ā–Ķ –ļ–į–ļ –ī–Ľ—Ź –ļ–į–∂–ī–ĺ–≥–ĺ –ĺ–Ī—ä–Ķ–ļ—ā–į –Ĺ–į–∑–Ĺ–į—á–Ķ–Ĺ –Ĺ–į—á–į–Ľ—Ć–Ĺ—č–Ļ –ł –ļ–Ľ—é—á–Ķ–≤–ĺ–Ļ –ļ–į–ī—Ä. –Ě–į–Ņ–ĺ–ľ–Ĺ—é, —á—ā–ĺ –≤–ĺ –≤—Ä–Ķ–ľ—Ź —Ä–į–Ī–ĺ—ā—č —Ā –į–Ĺ–ł–ľ–į—Ü–ł–Ķ–Ļ, –≤–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź –ļ–Ĺ–ĺ–Ņ–ļ–ĺ–Ļ «–í–ĺ—Ā–Ņ—Ä–ĺ–ł–∑–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ» –ī–Ľ—Ź –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä–į –į–Ĺ–ł–ľ–į—Ü–ł–ł.
 –®–į–≥ 5. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ—č—Ö –ł–Ĺ—ā–Ķ—Ä–≤–į–Ľ–ĺ–≤.
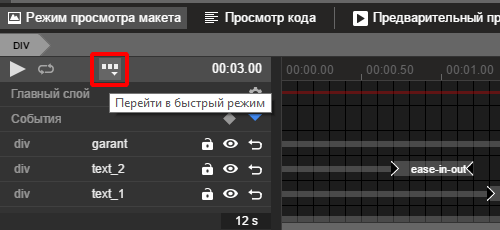
–®–į–≥ 5. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ—č—Ö –ł–Ĺ—ā–Ķ—Ä–≤–į–Ľ–ĺ–≤.
–Ē–ĺ —ć—ā–ĺ–≥–ĺ —ą–į–≥–į –≤—č —Ā–ĺ–∑–ī–į–≤–į–Ľ–ł –į–Ĺ–ł–ľ–į—Ü–ł—é –Ĺ–į —ą–ļ–į–Ľ–Ķ –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł, –Ĺ–ĺ –≤—č —ć—ā–ĺ –ī–Ķ–Ľ–į–Ľ–ł –≤ —Ä–į—Ā—ą–ł—Ä–Ķ–Ĺ–Ĺ–ĺ–ľ —Ä–Ķ–∂–ł–ľ–Ķ. –í—Ā–Ķ —ā–ĺ –∂–Ķ —Ā–į–ľ–ĺ–Ķ, —á—ā–ĺ –≤—č –ī–Ķ–Ľ–į–Ľ–ł –ī–ĺ —ć—ā–ĺ–≥–ĺ, –ľ–ĺ–∂–Ĺ–ĺ –ī–Ķ–Ľ–į—ā—Ć –ł –≤ —ā–į–ļ –Ĺ–į–∑—č–≤–į–Ķ–ľ–ĺ–ľ –Ī—č—Ā—ā—Ä–ĺ–ľ —Ä–Ķ–∂–ł–ľ–Ķ. –Ē–Ľ—Ź —ā–ĺ–≥–ĺ, —á—ā–ĺ–Ī—č –≤—č —Ā–ľ–ĺ–≥–Ľ–ł –Ņ–Ķ—Ä–Ķ–Ļ—ā–ł –≤ –Ī—č—Ā—ā—Ä—č–Ļ —Ä–Ķ–∂–ł–ľ, –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É, –ļ–ĺ—ā–ĺ—Ä–į—Ź –Ņ–ĺ—Ö–ĺ–∂–į –Ĺ–į —ā—Ä–ł –ļ–≤–į–ī—Ä–į—ā–ł–ļ–į, –ł —ć—ā–ł –ļ–≤–į–ī—Ä–į—ā–ł–ļ–ł —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ—č –≥–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ—Ć–Ĺ–ĺ. –Ě–į–Ļ—ā–ł —ć—ā—É –ļ–Ĺ–ĺ–Ņ–ļ—É –ľ–ĺ–∂–Ĺ–ĺ —Ä—Ź–ī–ĺ–ľ —Ā –ļ–Ĺ–ĺ–Ņ–ļ–ĺ–Ļ «–≤–ĺ—Ā–Ņ—Ä–ĺ–ł–∑–≤–Ķ–ī–Ķ–Ĺ–ł—Ź» –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł.
–ú–Ĺ–Ķ –Ľ–ł—á–Ĺ–ĺ –Ī—č—Ā—ā—Ä—č–Ļ —Ä–Ķ–∂–ł–ľ –≤ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ–Ķ Google Web Designer –Ĺ–į–Ņ–ĺ–ľ–ł–Ĺ–į–Ķ—ā —Ä–į–Ī–ĺ—ā—É –≤ –§–ĺ—ā–ĺ—ą–ĺ–Ņ–Ķ —Ā –Ņ–į–Ĺ–Ķ–Ľ—Ć—é –į–Ĺ–ł–ľ–į—Ü–ł–ł. –ó–ī–Ķ—Ā—Ć –≤—č –ł–ľ–Ķ–Ķ—ā–Ķ –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –≤–ł–∑—É–į–Ľ—Ć–Ĺ–ĺ —Ą–ĺ—Ä–ľ–ł—Ä–ĺ–≤–į—ā—Ć –ļ–į–∂–ī—č–Ļ –ļ–į–ī—Ä –ł, –ļ–ĺ–Ĺ–Ķ—á–Ĺ–ĺ –∂–Ķ, –ł–∑–ľ–Ķ–Ĺ—Ź—ā—Ć –≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ –ł–Ĺ—ā–Ķ—Ä–≤–į–Ľ –ľ–Ķ–∂–ī—É –ļ–į–ī—Ä–į–ľ–ł. –°–ļ–į–∂—É —Ā—Ä–į–∑—É, —á—ā–ĺ –Ķ—Ā–Ľ–ł –≤–į–ľ –Ņ–ĺ–Ĺ—Ä–į–≤–ł–Ľ–ĺ—Ā—Ć —Ä–į–Ī–ĺ—ā–į—ā—Ć –≤ —ć—ā–ĺ–ľ —Ä–Ķ–∂–ł–ľ–Ķ, –ł –≤–į–ľ —É–ī–ĺ–Ī–Ĺ–ĺ —Ä–į–Ī–ĺ—ā–į—ā—Ć, —ā–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ī–Ķ–Ľ–į—ā—Ć –≤—Ā—é –į–Ĺ–ł–ľ–į—Ü–ł—é –ł–ľ–Ķ–Ĺ–Ĺ–ĺ –∑–ī–Ķ—Ā—Ć.
–®–į–≥ 6. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź (—Ā–ĺ–Ī—č—ā–ł—Ź).
–ö–į–ļ –≤—č —Ā–į–ľ–ł –∑–Ĺ–į–Ķ—ā–Ķ, —á—ā–ĺ –ļ–į–∂–ī—č–Ļ –Ī–į–Ĺ–Ĺ–Ķ—Ä –ī–ĺ–Ľ–∂–Ķ–Ĺ —Ā–ĺ–ī–Ķ—Ä–∂–į—ā—Ć –≤ —Ā–Ķ–Ī–Ķ —Ā—Ā—č–Ľ–ļ—É, –≤–Ķ–ī—É—Č—É—é –Ĺ–į –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ—É—é —Ā—ā—Ä–į–Ĺ–ł—Ü—É. –≠—ā–į —Ā—Ā—č–Ľ–ļ–į –ľ–ĺ–∂–Ķ—ā –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć —ā–į–ļ, –ļ–į–ļ –≤–į–ľ —É–≥–ĺ–ī–Ĺ–ĺ. –í —ā–ĺ–ľ —á–ł—Ā–Ľ–Ķ –ł –≤ –≤–ł–ī–Ķ –ļ–Ĺ–ĺ–Ņ–ļ–ł. –ě–Ī—č—á–Ĺ–ĺ – —ć—ā–ĺ –ļ–Ĺ–ĺ–Ņ–ļ–į —Ā –Ņ—Ä–ł–∑—č–≤–ĺ–ľ –ļ –ī–Ķ–Ļ—Ā—ā–≤–ł—é. –ė –Ľ–ĺ–≥–ł—á–Ĺ–ĺ –Ī—É–ī–Ķ—ā –Ņ—Ä–Ķ–ī–Ņ–ĺ–Ľ–ĺ–∂–ł—ā—Ć, —á—ā–ĺ –Ņ–ĺ—Ā–Ľ–Ķ –Ĺ–į–∂–į—ā–ł—Ź –Ĺ–į —ć—ā—É –ļ–Ĺ–ĺ–Ņ–ļ—É —É –≤–į—Ā –ĺ—ā–ļ—Ä–ĺ–Ķ—ā—Ā—Ź —Ā—ā—Ä–į–Ĺ–ł—Ü–į —Ā –Ņ–į—Ä—ā–Ĺ–Ķ—Ä—Ā–ļ–ł–ľ –Ņ—Ä–Ķ–ī–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ–ľ.
–ü–ĺ—ć—ā–ĺ–ľ—É, –≤ –Ľ–Ķ–≤–ĺ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł –≤—č –Ĺ–į—Ö–ĺ–ī–ł—ā–Ķ —Ä–į–∑–ī–Ķ–Ľ «–ö–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā—č». –ź –∑–į—ā–Ķ–ľ – «–ö–Ĺ–ĺ–Ņ–ļ–į –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź». –ė –≤–į–ľ –Ľ–ĺ–≥–ł—á–Ĺ–ĺ –Ī—É–ī–Ķ—ā –Ņ–Ķ—Ä–Ķ–Ĺ–Ķ—Ā—ā–ł —ą–į–Ī–Ľ–ĺ–Ĺ –Ĺ–į –≤–į—ą—É –ļ–Ĺ–ĺ–Ņ–ļ—É. –ó–į—ā–Ķ–ľ –≤–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–ł—ā—Ć –ī–Ľ—Ź —ć—ā–ĺ–≥–ĺ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—Č–Ķ–Ķ –ī–Ķ–Ļ—Ā—ā–≤–ł–Ķ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤—č –Ĺ–į–∂–ł–ľ–į–Ķ—ā–Ķ –Ņ—Ä–į–≤–ĺ–Ļ –ļ–Ĺ–ĺ–Ņ–ļ–ĺ–Ļ –ľ—č—ą–ł –Ĺ–į –ī–į–Ĺ–Ĺ–ĺ–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–Ķ –ł –≤ –Ņ–ĺ—Ź–≤–ł–≤—ą–Ķ–ľ—Ā—Ź –ļ–ĺ–Ĺ—ā–Ķ–ļ—Ā—ā–Ĺ–ĺ–ľ –ľ–Ķ–Ĺ—é –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –Ņ—É–Ĺ–ļ—ā «–Ē–ĺ–Ī–į–≤–ł—ā—Ć —Ā–ĺ–Ī—č—ā–ł–Ķ».
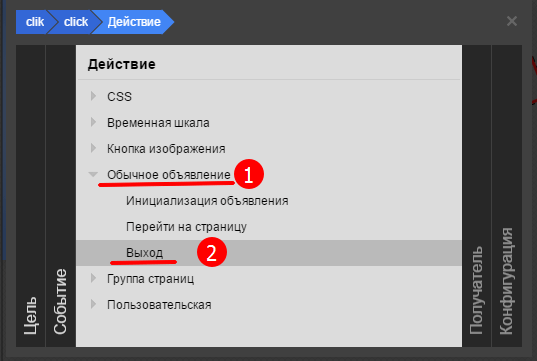
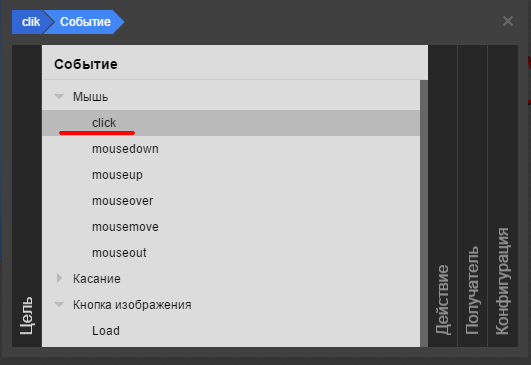
 –Ē–į–Ľ–Ķ–Ķ, –≤–į–ľ –Ĺ–Ķ –ľ–Ķ—ą–į–Ķ—ā –≤—č–Ņ–ĺ–Ľ–Ĺ–ł—ā—Ć –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź –≤ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ –Ņ–ĺ—Ā–Ľ–Ķ–ī–ĺ–≤–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā–ł. –ü–Ķ—Ä–≤–ĺ–Ķ, —á—ā–ĺ –≤–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź, —ć—ā–ĺ –≤—č–Ī—Ä–į—ā—Ć —Ā–ĺ–Ī—č—ā–ł–Ķ. –ü—Ä–Ķ–ī–Ņ–ĺ–Ľ–ĺ–∂–ł–ľ, —ć—ā–ĺ – –ľ—č—ą—Ć –ł –ļ–Ľ–ł–ļ. –í –ļ–į—á–Ķ—Ā—ā–≤–Ķ –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź –≤—č –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ «–ě–Ī—č—á–Ĺ–ĺ–Ķ –ĺ–Ī—ä—Ź–≤–Ľ–Ķ–Ĺ–ł–Ķ», –į –∑–į—ā–Ķ–ľ - «–í—č—Ö–ĺ–ī». –°–Ľ–Ķ–ī—É—é—Č–ł–Ļ —ą–į–≥ – —ć—ā–ĺ –≤—č–Ī–ĺ—Ä «gwd-ad». –í –ł—ā–ĺ–≥–Ķ –≤–į–ľ –ĺ—Ā—ā–į–Ĺ–Ķ—ā—Ā—Ź –≤–≤–Ķ—Ā—ā–ł —Ā—Ā—č–Ľ–ļ—É –ł –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–°–ĺ—Ö—Ä–į–Ĺ–ł—ā—Ć».
–Ē–į–Ľ–Ķ–Ķ, –≤–į–ľ –Ĺ–Ķ –ľ–Ķ—ą–į–Ķ—ā –≤—č–Ņ–ĺ–Ľ–Ĺ–ł—ā—Ć –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź –≤ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ–ĺ–Ļ –Ņ–ĺ—Ā–Ľ–Ķ–ī–ĺ–≤–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā–ł. –ü–Ķ—Ä–≤–ĺ–Ķ, —á—ā–ĺ –≤–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź, —ć—ā–ĺ –≤—č–Ī—Ä–į—ā—Ć —Ā–ĺ–Ī—č—ā–ł–Ķ. –ü—Ä–Ķ–ī–Ņ–ĺ–Ľ–ĺ–∂–ł–ľ, —ć—ā–ĺ – –ľ—č—ą—Ć –ł –ļ–Ľ–ł–ļ. –í –ļ–į—á–Ķ—Ā—ā–≤–Ķ –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź –≤—č –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ «–ě–Ī—č—á–Ĺ–ĺ–Ķ –ĺ–Ī—ä—Ź–≤–Ľ–Ķ–Ĺ–ł–Ķ», –į –∑–į—ā–Ķ–ľ - «–í—č—Ö–ĺ–ī». –°–Ľ–Ķ–ī—É—é—Č–ł–Ļ —ą–į–≥ – —ć—ā–ĺ –≤—č–Ī–ĺ—Ä «gwd-ad». –í –ł—ā–ĺ–≥–Ķ –≤–į–ľ –ĺ—Ā—ā–į–Ĺ–Ķ—ā—Ā—Ź –≤–≤–Ķ—Ā—ā–ł —Ā—Ā—č–Ľ–ļ—É –ł –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–°–ĺ—Ö—Ä–į–Ĺ–ł—ā—Ć».
–®–į–≥ 7. –ü—Ä–Ķ–ī–≤–į—Ä–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä –ł –Ņ—É–Ī–Ľ–ł–ļ–į—Ü–ł—Ź –Ī–į–Ĺ–Ĺ–Ķ—Ä–į.
–Ě—É –≤–ĺ—ā –≤—č –ł –∑–į–ļ–ĺ–Ĺ—á–ł–Ľ–ł —Ā –į–Ĺ–ł–ľ–į—Ü–ł–Ķ–Ļ, –≤–Ķ—Ä–Ĺ–Ķ–Ķ —Ā –Ķ–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ĺ–Ļ. –ź —ā–į–ļ–∂–Ķ –≤—č –Ņ—Ä–ł—Ā–≤–ĺ–ł–Ľ–ł —Ā–ĺ–Ī—č—ā–ł–Ķ –Ĺ—É–∂–Ĺ–ĺ–ľ—É —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—É. –ė —ā–Ķ–Ņ–Ķ—Ä—Ć –≤–į–ľ –Ĺ–į–ī–Ľ–Ķ–∂–ł—ā –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –ļ–į–ļ–ĺ–Ļ –Ī—É–ī–Ķ—ā –Ņ—Ä–Ķ–ī–≤–į—Ä–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤—č –ī–ĺ–Ľ–∂–Ĺ—č –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ü—Ä–Ķ–ī–≤–į—Ä–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ –Ņ—Ä–ĺ—Ā–ľ–ĺ—ā—Ä». –ü–ĺ—Ā–Ľ–Ķ –Ĺ–į–∂–į—ā–ł—Ź –Ĺ–į —ć—ā—É –ļ–Ĺ–ĺ–Ņ–ļ—É –≤—č —É–≤–ł–ī–ł—ā–Ķ –ļ–į–ļ –≤—č–≥–Ľ—Ź–ī–ł—ā –≤–į—ą –Ī–į–Ĺ–Ĺ–Ķ—Ä –Ĺ–į –ī–į–Ĺ–Ĺ—č–Ļ –ľ–ĺ–ľ–Ķ–Ĺ—ā.
–ě–Ī—Ä–į—ā–ł—ā–Ķ –≤–Ĺ–ł–ľ–į–Ĺ–ł–Ķ –Ĺ–į —ā–ĺ, —á—ā–ĺ –ī–į–Ĺ–Ĺ–į—Ź –ļ–Ĺ–ĺ–Ņ–ļ–į –ľ–ĺ–∂–Ķ—ā –Ĺ–Ķ —Ä–į–Ī–ĺ—ā–į—ā—Ć –≤ –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č—Ö —Ā–Ľ—É—á–į—Ź—Ö. –ē—Ā–Ľ–ł —ā–į–ļ–ĺ–Ķ –Ņ—Ä–ĺ–ł–∑–ĺ—ą–Ľ–ĺ, –ł –ļ–Ĺ–ĺ–Ņ–ļ–į –Ĺ–Ķ —Ä–į–Ī–ĺ—ā–į–Ķ—ā, —ā–ĺ –Ņ—Ä–Ķ–ī–≤–į—Ä–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –ī—Ä—É–≥–ł–ľ —Ā–Ņ–ĺ—Ā–ĺ–Ī–ĺ–ľ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ —Ā—ā–ĺ–ł—ā –∑–į–Ņ—É—Ā—ā–ł—ā—Ć —Ą–į–Ļ–Ľ –≤–į—ą–Ķ–≥–ĺ –Ņ—Ä–ĺ–Ķ–ļ—ā–į –≤ —ā–ĺ–Ļ —Ā–į–ľ–ĺ–Ļ –Ņ–į–Ņ–ļ–Ķ, –≥–ī–Ķ –≤—č –Ķ–≥–ĺ —Ö—Ä–į–Ĺ–ł—ā–Ķ.
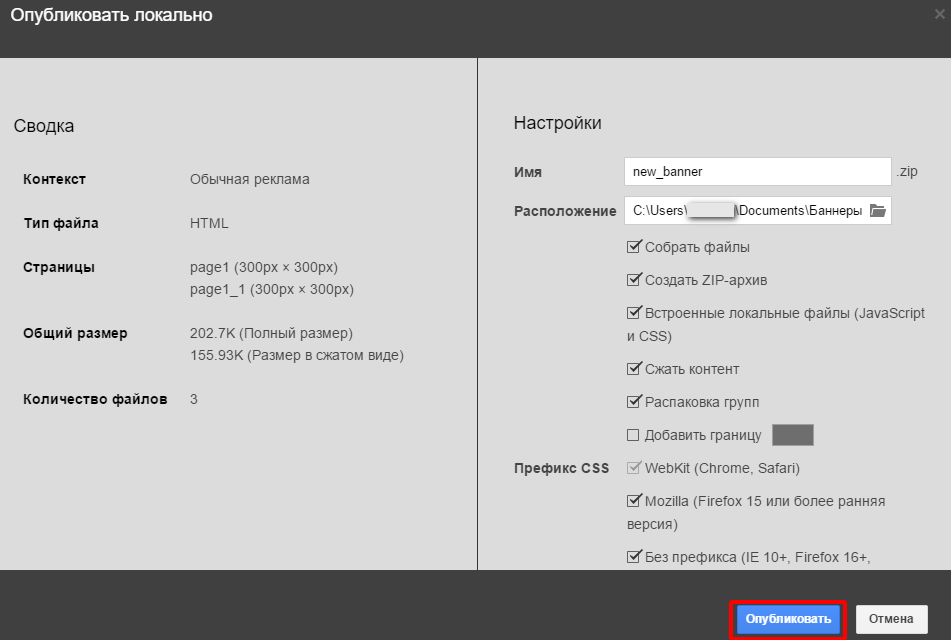
 –ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č —É–Ī–Ķ–ī–ł–Ľ–ł—Ā—Ć, —á—ā–ĺ –≤–į—ą –Ī–į–Ĺ–Ĺ–Ķ—Ä –≥–ĺ—ā–ĺ–≤, –ľ–ĺ–∂–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ł—ā—Ć –ļ –Ķ–≥–ĺ –Ņ—É–Ī–Ľ–ł–ļ–į—Ü–ł–ł. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤–į–ľ –Ĺ–Ķ –ľ–Ķ—ą–į–Ķ—ā –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć». –Ē–į–Ľ–Ķ–Ķ, —É –≤–į—Ā –Ī—É–ī–Ķ—ā —ā—Ä–ł –≤–į—Ä–ł–į–Ĺ—ā–į –Ĺ–į –≤—č–Ī–ĺ—Ä. –ė–∑ –≤—Ā–Ķ—Ö —ā—Ä–Ķ—Ö –≤—č –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –ĺ–ī–ł–Ĺ – «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć –Ľ–ĺ–ļ–į–Ľ—Ć–Ĺ–ĺ». –ė –∑–į—ā–Ķ–ľ –≤–Ĺ–ł–ľ–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ņ—Ä–ĺ—Ā–ľ–į—ā—Ä–ł–≤–į–Ķ—ā–Ķ –≤—Ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł. –ē—Ā–Ľ–ł –Ķ—Ā—ā—Ć –Ņ–ĺ—ā—Ä–Ķ–Ī–Ĺ–ĺ—Ā—ā—Ć, —ā–ĺ –≤–Ĺ–ĺ—Ā–ł—ā–Ķ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ—č–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź. –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –ł–ľ—Ź —Ą–į–Ļ–Ľ–į –ł–Ľ–ł –ī—Ä—É–≥–ł–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł. –ü–ĺ—Ā–Ľ–Ķ —ć—ā–ĺ–≥–ĺ –Ĺ–į–∂–ł–ľ–į–Ķ—ā–Ķ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć».
–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č —É–Ī–Ķ–ī–ł–Ľ–ł—Ā—Ć, —á—ā–ĺ –≤–į—ą –Ī–į–Ĺ–Ĺ–Ķ—Ä –≥–ĺ—ā–ĺ–≤, –ľ–ĺ–∂–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ł—ā—Ć –ļ –Ķ–≥–ĺ –Ņ—É–Ī–Ľ–ł–ļ–į—Ü–ł–ł. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤–į–ľ –Ĺ–Ķ –ľ–Ķ—ą–į–Ķ—ā –≤ –Ĺ–ł–∂–Ĺ–Ķ–Ļ –Ņ–į–Ĺ–Ķ–Ľ–ł –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć». –Ē–į–Ľ–Ķ–Ķ, —É –≤–į—Ā –Ī—É–ī–Ķ—ā —ā—Ä–ł –≤–į—Ä–ł–į–Ĺ—ā–į –Ĺ–į –≤—č–Ī–ĺ—Ä. –ė–∑ –≤—Ā–Ķ—Ö —ā—Ä–Ķ—Ö –≤—č –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –ĺ–ī–ł–Ĺ – «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć –Ľ–ĺ–ļ–į–Ľ—Ć–Ĺ–ĺ». –ė –∑–į—ā–Ķ–ľ –≤–Ĺ–ł–ľ–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ņ—Ä–ĺ—Ā–ľ–į—ā—Ä–ł–≤–į–Ķ—ā–Ķ –≤—Ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł. –ē—Ā–Ľ–ł –Ķ—Ā—ā—Ć –Ņ–ĺ—ā—Ä–Ķ–Ī–Ĺ–ĺ—Ā—ā—Ć, —ā–ĺ –≤–Ĺ–ĺ—Ā–ł—ā–Ķ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ—č–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź. –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –ł–ľ—Ź —Ą–į–Ļ–Ľ–į –ł–Ľ–ł –ī—Ä—É–≥–ł–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł. –ü–ĺ—Ā–Ľ–Ķ —ć—ā–ĺ–≥–ĺ –Ĺ–į–∂–ł–ľ–į–Ķ—ā–Ķ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć».
–†–į–∑–ľ–Ķ—Č–Ķ–Ĺ–ł–Ķ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –Ĺ–į —Ā–į–Ļ—ā–Ķ.
–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č –Ĺ–į–∂–į–Ľ–ł –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É «–ě–Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć», —É –≤–į—Ā –Ĺ–į –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä–Ķ –Ņ–ĺ—Ź–≤–ł—ā—Ā—Ź –Ņ–į–Ņ–ļ–į –ł–Ľ–ł –į—Ä—Ö–ł–≤. –≠—ā–ĺ –Ī—É–ī—É—ā –∑–į–≤–ł—Ā–Ķ—ā—Ć –ĺ—ā —ā–ĺ–≥–ĺ, –ļ–į–ļ–ł–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ –≤—č –Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į–Ľ–ł. –ü–į–Ņ–ļ–į –Ī—É–ī–Ķ—ā —Ā–ĺ–ī–Ķ—Ä–∂–į—ā—Ć –≤ —Ā–Ķ–Ī–Ķ —Ą–į–Ļ–Ľ index.html –ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –∑–į–ī–Ķ–Ļ—Ā—ā–≤–ĺ–≤–į–Ĺ—č –Ņ—Ä–ł —Ā–ĺ–∑–ī–į–Ĺ–ł–ł –Ī–į–Ĺ–Ĺ–Ķ—Ä–į.
–®–į–≥ 1. –ö–ĺ–Ņ–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ —Ą–į–Ļ–Ľ–ĺ–≤ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä.
–í—Ā—é –≤—č—ą–Ķ–ĺ–Ņ–ł—Ā–į–Ĺ–Ĺ—É—é —ā–ĺ–Ľ—Ć–ļ–ĺ —á—ā–ĺ —Ā–ĺ–∑–ī–į–Ĺ–Ĺ—É—é –Ņ–į–Ņ–ļ—É –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ —Ā–ļ–ĺ–Ņ–ł—Ä–ĺ–≤–į—ā—Ć –Ĺ–į –≤–į—ą —Ā–į–Ļ—ā. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ —Ā–ĺ–≤–Ķ—ā—É—é –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź –Ľ—é–Ī—č–ľ —É–ī–ĺ–Ī–Ĺ—č–ľ –ī–Ľ—Ź –≤–į—Ā —Ą–į–Ļ–Ľ–ĺ–≤—č–ľ –ľ–Ķ–Ĺ–Ķ–ī–∂–Ķ—Ä–ĺ–ľ, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –ĺ—Ā—É—Č–Ķ—Ā—ā–≤–Ľ—Ź–Ķ—ā ftp-—Ā–ĺ–Ķ–ī–ł–Ĺ–Ķ–Ĺ–ł–Ķ. –ė—ā–į–ļ, –≤–į–ľ —Ā—ā–ĺ–ł—ā —Ā–ļ–ĺ–Ņ–ł—Ä–ĺ–≤–į—ā—Ć –Ņ–į–Ņ–ļ—É —Ā —Ą–į–Ļ–Ľ–į–ľ–ł –ł–Ľ–ł –į—Ä—Ö–ł–≤ –Ĺ–į —Ā–Ķ—Ä–≤–Ķ—Ä.
 –®–į–≥ 2. –í—Ā—ā–į–≤–ļ–į –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –≤ —Ā–į–Ļ–ī–Ī–į—Ä.
–®–į–≥ 2. –í—Ā—ā–į–≤–ļ–į –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –≤ —Ā–į–Ļ–ī–Ī–į—Ä.
–Ę–Ķ–Ņ–Ķ—Ä—Ć, –ļ–ĺ–≥–ī–į –Ņ–į–Ņ–ļ–į —Ā —Ą–į–Ļ–Ľ–į–ľ–ł –≤–į—ą–Ķ–≥–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –∑–į–≥—Ä—É–∂–Ķ–Ĺ–į –Ĺ–į –≤–į—ą —Ā–į–Ļ—ā —á–Ķ—Ä–Ķ–∑ ftp-—Ā–ĺ–Ķ–ī–ł–Ĺ–Ķ–Ĺ–ł–Ķ, –≤–į–ľ –Ņ–ĺ—ā—Ä–Ķ–Ī—É–Ķ—ā—Ā—Ź –≤—Ā—ā–į–≤–ł—ā—Ć –Ķ–≥–ĺ –Ī–Ķ—Ā–Ņ—Ä–Ķ–Ņ—Ź—ā—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ –≤ —Ā–į–Ļ–ī–Ī–į—Ä.
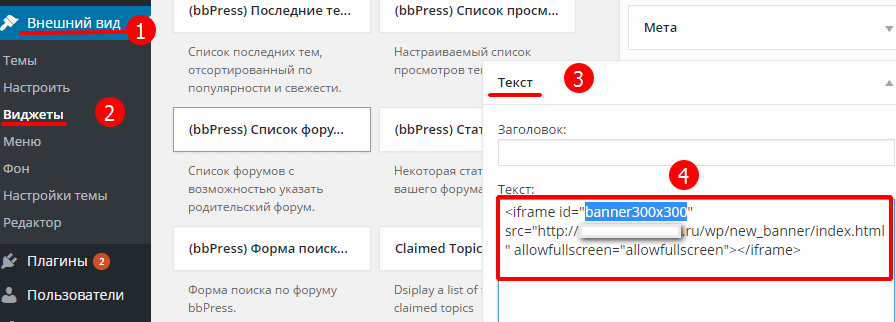
–Ę–į–ļ –ļ–į–ļ –≥–ĺ—ā–ĺ–≤—č–Ļ –Ī–į–Ĺ–Ĺ–Ķ—Ä – —ć—ā–ĺ html —Ą–į–Ļ–Ľ, —ā–ĺ –≤—Ā—ā–į–≤–ł—ā—Ć –Ķ–≥–ĺ –Ņ—Ä–ĺ—Č–Ķ –≤—Ā–Ķ–≥–ĺ –≤ –ļ–į—á–Ķ—Ā—ā–≤–Ķ —Ą—Ä–Ķ–Ļ–ľ–ĺ–≤–ĺ–≥–ĺ –ĺ–Ī—ä–Ķ–ļ—ā–į. –ü—Ä–Ķ–ī–Ņ–ĺ–Ľ–ĺ–∂–ł–ľ, —á—ā–ĺ –≤—č —Ä–į–Ī–ĺ—ā–į–Ķ—ā–Ķ —Ā WordPress. –Ę–ĺ–≥–ī–į –∑–ī–Ķ—Ā—Ć –ĺ—ā–ļ—Ä—č–≤–į–Ķ—ā–Ķ –į–ī–ľ–ł–Ĺ–ł—Ā—ā—Ä–į—ā–ł–≤–Ĺ—É—é –Ņ–į–Ĺ–Ķ–Ľ—Ć –ł –≤—č–Ī–ł—Ä–į–Ķ—ā–Ķ –Ņ—É–Ĺ–ļ—ā «–í–Ĺ–Ķ—ą–Ĺ–ł–Ļ –≤–ł–ī», –∑–į—ā–Ķ–ľ – «–í–ł–ī–∂–Ķ—ā—č». –ü–ĺ—ā–ĺ–ľ –Ĺ–į—Ö–ĺ–ī–ł—ā–Ķ —ā–Ķ–ļ—Ā—ā–ĺ–≤—č–Ļ –≤–ł–ī–∂–Ķ—ā –ł –≤—Ā—ā–į–≤–Ľ—Ź–Ķ—ā–Ķ –≤ –Ĺ–Ķ–≥–ĺ –ļ–ĺ–ī.
–®–į–≥ 3. –Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į —Ā—ā–ł–Ľ–Ķ–Ļ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź.
–°—ā–ł–Ľ–ł –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –≤—Ā—ā–į–≤–ł—ā—Ć –≤ —Ą–į–Ļ–Ľ —Ā—ā–ł–Ľ–Ķ–Ļ. –ü–ĺ—ā–ĺ–ľ—É —á—ā–ĺ –≤–į–Ľ–ł–ī–į—ā–ĺ—Ä –ļ–ĺ–ī–į —Ä—É–≥–į–Ķ—ā—Ā—Ź –Ĺ–į —Ā—ā–ł–Ľ–ł –≤ –ļ–ĺ–ī–Ķ html. –í –ļ–ĺ–ī–Ķ —Ą—Ä–Ķ–Ļ–ľ–į –≤–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –Ņ—Ä–ĺ–Ņ–ł—Ā–į—ā—Ć –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä –Ī–į–Ĺ–Ĺ–Ķ—Ä–į (–Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä, banner300x300), –ļ –Ĺ–Ķ–ľ—É –≤—č –Ī—É–ī–Ķ—ā–Ķ –Ņ—Ä–ł–ľ–Ķ–Ĺ—Ź—ā—Ć —Ā—ā–ł–Ľ–ł. –Ę–Ķ–Ņ–Ķ—Ä—Ć –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ł—ā–Ķ –≤ —Ä–į–∑–ī–Ķ–Ľ —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä «–í–Ĺ–Ķ—ą–Ĺ–ł–Ļ –≤–ł–ī», –∑–į—ā–Ķ–ľ – «–í–ł–ī–∂–Ķ—ā—č», –∑–į—ā–Ķ–ľ – «–Ę–į–Ī–Ľ–ł—Ü–į —Ā—ā–ł–Ľ–Ķ–Ļ».–ė –≤—Ā—ā–į–≤–Ľ—Ź–Ķ—ā–Ķ –≤–ĺ—ā —ć—ā–ł —Ā—ā–ł–Ľ–ł:
#banner300x300 {width: 300px; height: 300px; border: none;}
–ė–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä –≤—č –ī–ĺ–Ľ–∂–Ĺ—č –ĺ–Ī–ĺ–∑–Ĺ–į—á–ł—ā—Ć –Ņ–ĺ —Ä–į–∑–ľ–Ķ—Ä—É –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –ü–ĺ–≤–Ķ—Ä—Ć—ā–Ķ, —ć—ā–ĺ –ĺ—á–Ķ–Ĺ—Ć —É–ī–ĺ–Ī–Ĺ–ĺ. –ü–ĺ—ā–ĺ–ľ—É —á—ā–ĺ, –ļ–ĺ–≥–ī–į –≤—č —Ä–į–∑–ľ–Ķ—Č–į–Ķ—ā–Ķ –Ĺ–į —Ā–į–Ļ—ā–Ķ –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –Ī–į–Ĺ–Ĺ–Ķ—Ä–ĺ–≤ —Ä–į–∑–Ĺ—č—Ö —Ä–į–∑–ľ–Ķ—Ä–ĺ–≤, —ā–ĺ —ć—ā–ĺ –Ĺ–Ķ –Ņ–ĺ–∑–≤–ĺ–Ľ–ł—ā –≤–į–ľ –∑–į–Ņ—É—ā–į—ā—Ć—Ā—Ź.
–ē—Ā–Ľ–ł –Ī—É–ī–Ķ—ā –∂–Ķ–Ľ–į–Ĺ–ł–Ķ, —ā–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ī–ĺ–Ī–į–≤–ł—ā—Ć –≤—č—Ä–į–≤–Ĺ–ł–≤–į–Ĺ–ł–Ķ –Ī–į–Ĺ–Ĺ–Ķ—Ä–į. –ě–Ī—č—á–Ĺ–ĺ —Ź –≤—č—Ä–į–≤–Ĺ–ł–≤–į—é –Ľ–ł–Ī–ĺ –Ņ–ĺ —Ü–Ķ–Ĺ—ā—Ä—É, –Ľ–ł–Ī–ĺ –Ņ–ĺ –Ņ—Ä–į–≤–ĺ–ľ—É –ļ—Ä–į—é. –ú–ĺ–∂–Ķ—ā–Ķ –Ņ—É—Ā—ā–ł—ā—Ć –≤ —Ö–ĺ–ī –ł –ī—Ä—É–≥–ł–Ķ —Ā—ā–ł–Ľ–ł, –Ĺ–ĺ —ć—ā–ĺ —É–∂–Ķ –Ĺ–į –≤–į—ą–Ķ —É—Ā–ľ–ĺ—ā—Ä–Ķ–Ĺ–ł–Ķ. –Ě—É –≤–ĺ—ā, –Ĺ–į–ļ–ĺ–Ĺ–Ķ—Ü-—ā–ĺ –Ĺ–į—ą –Ī–į–Ĺ–Ĺ–Ķ—Ä –≥–ĺ—ā–ĺ–≤.
–Į –Ĺ–į–ī–Ķ—é—Ā—Ć, —á—ā–ĺ –≤–į—Ā –Ĺ–Ķ –Ĺ–į–Ņ—É–≥–į–Ľ–į —ā–į–ļ–į—Ź –ĺ–Ī—ä—Ď–ľ–Ĺ–į—Ź –ł —Ā–Ľ–ĺ–∂–Ĺ–į—Ź –≤ –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–ł —Ā—ā–į—ā—Ć—Ź –ĺ —Ā–ĺ–∑–ī–į–Ĺ–ł–ł –Ī–į–Ĺ–Ĺ–Ķ—Ä–į –≤ Google Web Designer.
–Ė–ī—É –≤–į—ą–ł—Ö –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ķ–≤ –ł –ī–ĺ –≤—Ā—ā—Ä–Ķ—á–ł –≤ –Ĺ–ĺ–≤—č—Ö —Ā—ā–į—ā—Ć—Ź—Ö.
–Į –∂–Ķ–Ľ–į—é –≤—Ā–Ķ–ľ —É–ī–į—á–ł!